Editor | Mach' Dein Design.
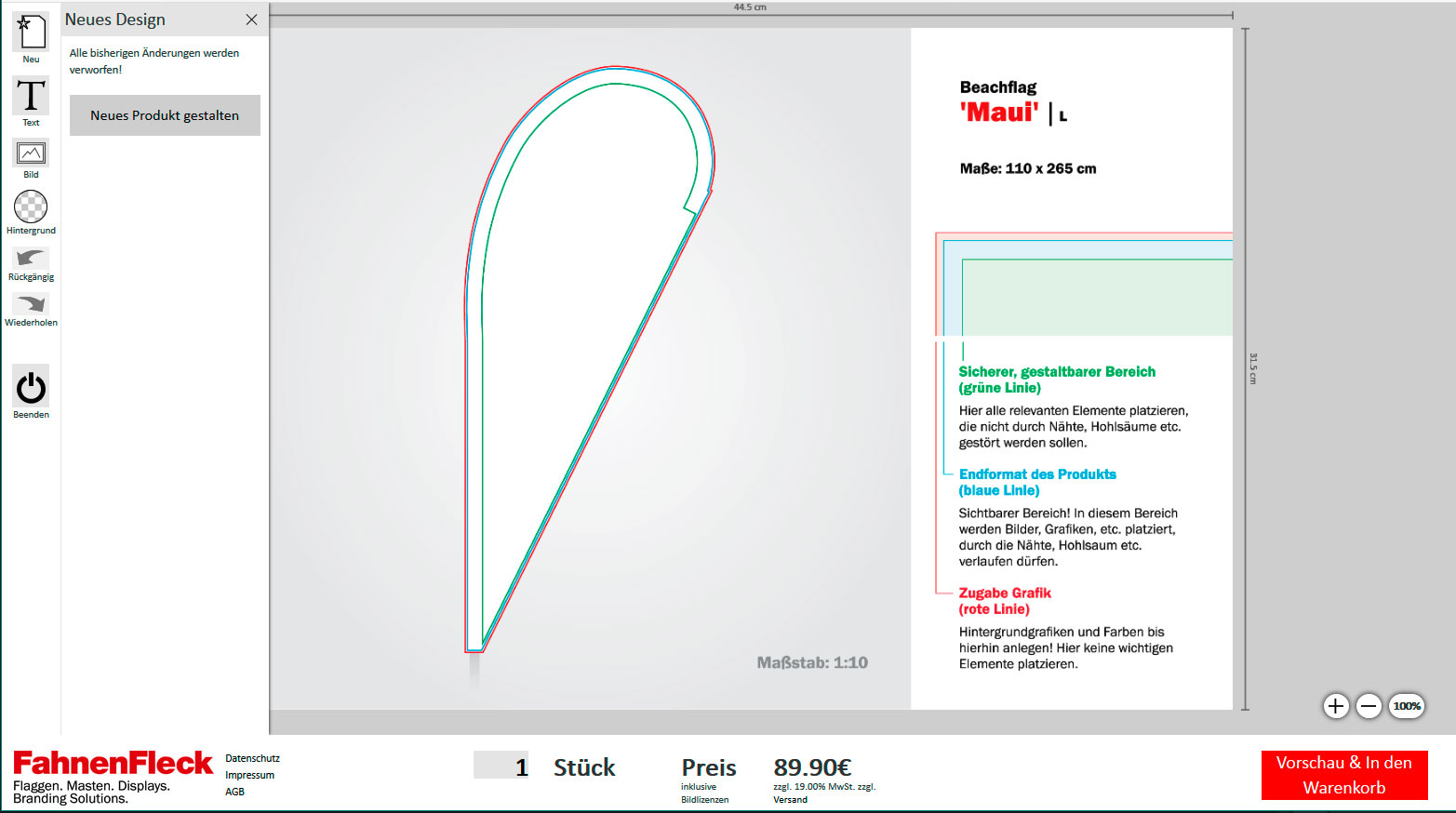
Wenn Du im Editor Deine Gestaltung realisieren möchtest, findest Du folgende Übersicht vor. Im Beispiel siehst Du die Vorlage zur Beachflag 'Maui' | L.
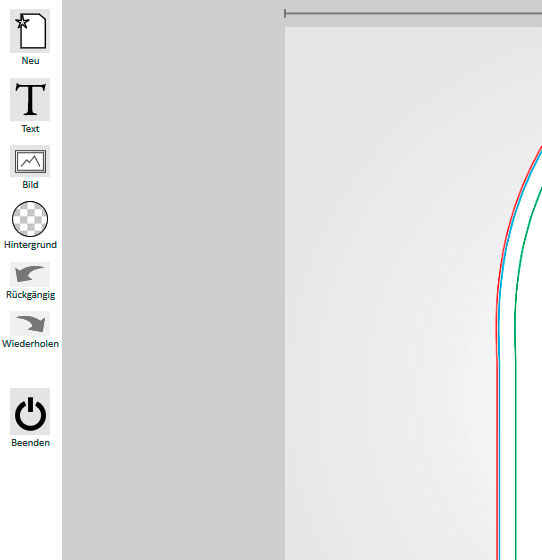
Du kannst diverse Funktionen nutzen, um Deine Gestaltung vorzunehmen. Auf der linken Seite des Editors entdeckst Du eine Spalte mit den jeweiligen Funktionen.
Die Editor-Funktionen.
Du findest folgende Funktionen...
- Text-Editor
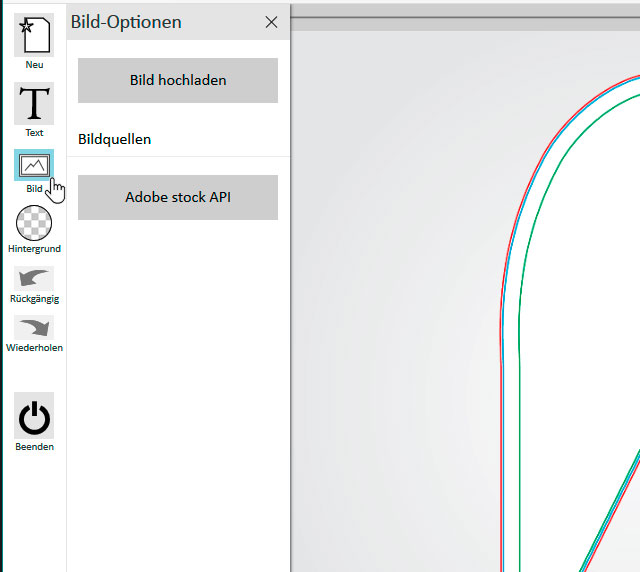
- Upload-Funktion für Bild-Datei
- Hintergrund-Gestaltung
Mit diesen drei Basics lassen sich viele relevante Design-Einstellungen umsetzen. Probier' es einfach aus.

Die Adobe Stock-Integration.
Diese Integration der Bilddatenbank ermöglicht Dir zusätzliche Möglichkeiten. Spielend einfach kannst Du Dein ausgesuchtes Lieblingsmotiv hochladen. Der Erwerb der Bilddatei wird Deinem Produkt zugerechnet. Also nutze die Vielfalt.

Die Exit-Strategie.
Du willst Den Editor verlassen. Das ist kein Problem. Du kannst nicht nur Deine Vorgänge rückgängig machen oder wiederholen, sondern kannst Deinen Editor-Ausstieg mit dem Beenden-Button einläuten. Beachte bitte, dass wir Deine Arbeitsdatei nicht zwischenspeichern.

Die Exit-Strategie 2.0.
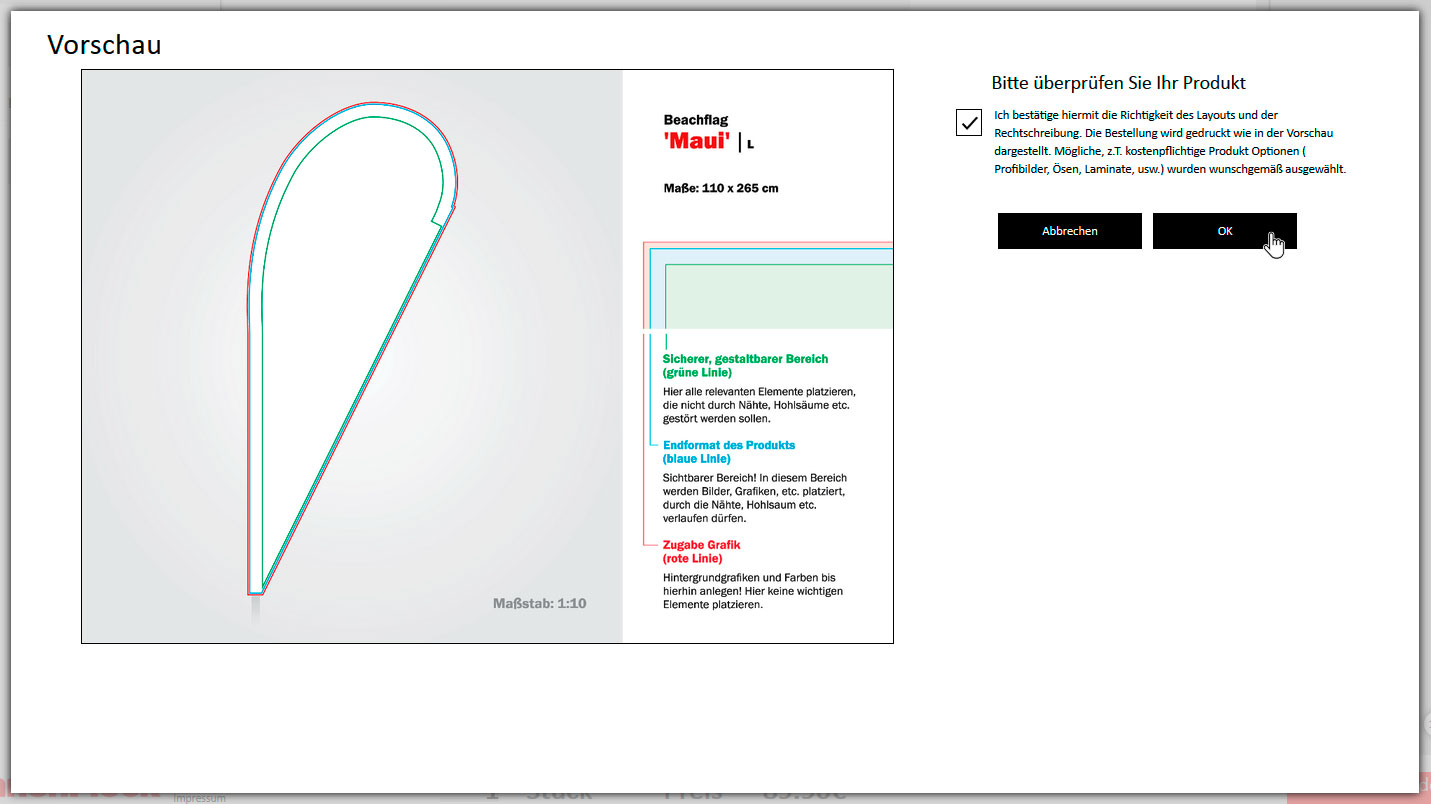
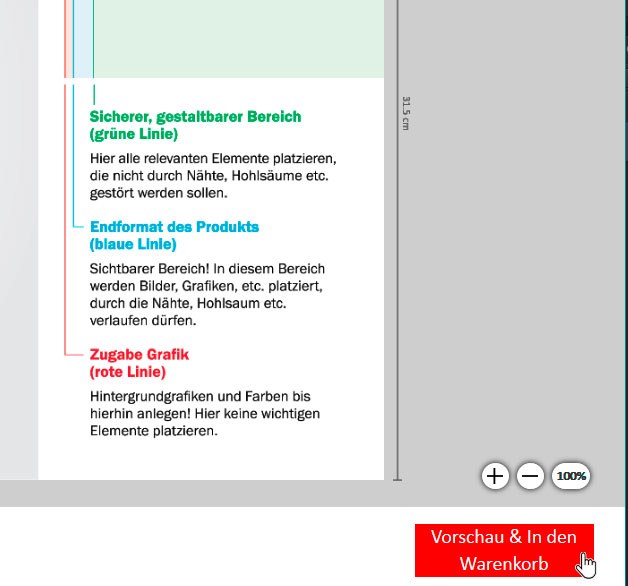
Wenn Dein Design gelungen ist und Du es in den Warenkorb legen willst, dann klickst Du den roten Button mit der Bezeichnung 'Vorschaun & in den Warenkorb' an. Bevor Du es in den Warenkorb reinlegst, erhältst Du eine Vorschau auf Dein Design.

Fast geschafft.
Bitte überprüfe Dein Produkt. Wenn Du Dein Layout so freigeben möchtest, dann kannst Du einfach einen Haken in die Check-Box setzen und den OK-Button anklicken. Jetzt wandert das Produkt in den Warenkorb. Vom Warenkorb aus kannst Du wieder in Dein Design zurückkehren. Mit dem Kauf wird Deine finale Datei erstellt.